一直在寻找一个适合编写完毕以后直接发布到Wordpress中,同时又能完美支持Markdown语法的工具,尝试过Ulysess还有Typora,Ulysess本身对于Markdown的支持很奇怪,当粘贴的代码中有一些Markdown语法的关键字时,会出现很难编辑的情况;而Typora本身确实是很好的Markdown编辑器,但是无法直接将本地编写的文章一键发布到Wordpress中是致命弱点。
Setapp中近期引入了MarsEdit,这是一个较为著名的Blog编写工具,一键发布到Wordpress中是这类工具的标准功能,而稍作配置之后,又可以完美支持Markdown语法。
设置MarsEdit
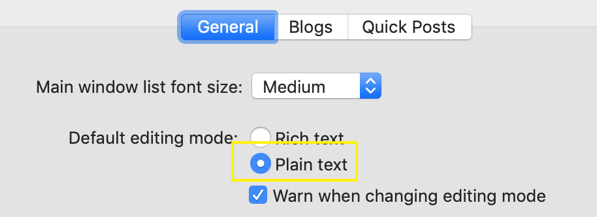
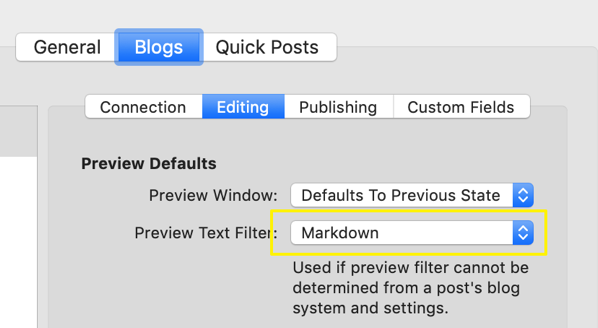
首先需要设置MarsEdit


设置Wordpress
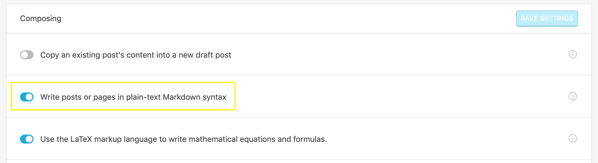
还需要设置Wordpress。在Wordpress中首先先安装Jetpack插件,实际上Jetpack已经基本上变为Wordpress的标准插件了。
在Jetpack插件的设置界面,将“使用Markdown语法编写纯文本文章”的选项勾上。

用MarsEdit编写文章的优点
在MarsEdit中可以混用HTML和Markdown标志来编写文章,因此一些容易记忆的Markdown语法,比如标题,这是我最常用的Markdown语法,没有之一。比如代码块,对于写技术文章的人来说,代码块是非常方便的。
Markdown示例
以下是代码块的例子。
package main
import (
"fmt"
"database/sql"
_ "gopkg.in/goracle.v2"